眼球运动。
你有没有想过呢? 这是网络营销的不是最受欢迎的话题。 但它是非常重要的。
最基本的用户与网站的交互 看 在它。 如何 用户关注你的网站上面有一个深远的影响如何有效站点用户通信。 用户的眼球运动影响可读性,转换,分享,等等。
这就是你需要知道的关于眼球运动和你的网站。
首先,让我们深圳建站公司来谈谈条件。 眼动技术被称为 扫视 。

一个扫视只不过是不同的点之间的运动的。 扫视 是法国人的 混蛋 (不是贬义词,而是抽搐的动作)。
主要有四个眼睛移动的方式,在视觉信息:
1. 跳阅 ——快速固定点之间的运动

1. 光滑的追求 眼动追踪一个移动点。 这就是你看一架飞机飞过天空不移动你的头。

图片来源
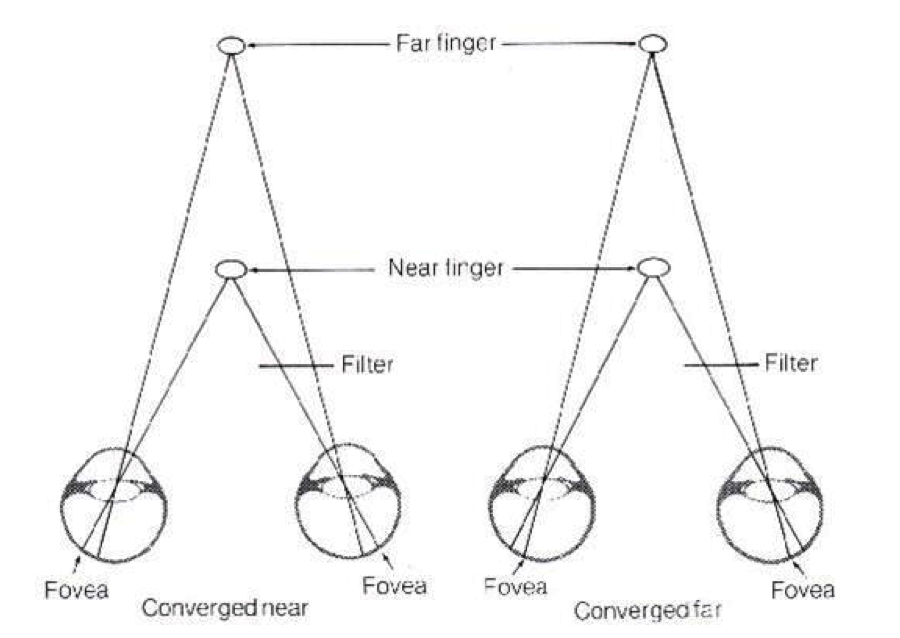
1. 朝向运动 ——这是眼睛的方式侧重于两个不同的物体在不同的距离。 这就是当你浏览一个纱窗,首先集中在屏幕上,然后专注于屏幕外。

图片来源
1. Vestibulo-ocular运动 ——保持眼睛集中在一个点当你移动你的头。 这就是当你与某人保持眼神接触,当你倾斜你的头喝的咖啡。

图片来源
网站上几乎所有的眼球运动 眼跳 两点之间,移动。 如果你的网站互动元素(如gif,视频,或运动背景,那么用户可能过渡到光滑的追求来查看这些元素。 显然,如果用户正在他或她的头,vestibulo-ocular运动将会发生,但这并不影响他们如何处理这些信息。
眼跳运动是摄入信息的主要方法。 这是你应该做的是结果。
每次用户移动她的眼睛到另一个注视点,这是一个扫视。 更多的网站上跳阅意味着吸收和保留的更多信息。
深圳建站公司当用户第一次看一个网站,可以压倒性的经验,如果有太多的看。
例如,Reddit,很难投入,因为可能有成百上千的注意到的东西。

过了一段时间,关注你确切地知道你想要的是什么,以及以什么样的顺序。 这就是所谓的“ 肌肉记忆 ”。你越是经常重复一次机动任务(甚至移动你的眼球),就越容易重复这一努力。
一旦你使用Reddit几个星期,你知道看第一,第二,第三,等等。
肌肉记忆的原因是一些人反对Facebook不断调整布局。

Facebook有很多元素来吸引你的注意力,但一段时间后,你知道在哪里看。
如果你想让用户专注于一些事情在你的页面,那么您应该需要尽可能少的对准目标。
Cloudflare有以下网站主页:

除了一个顶级菜单,这个页面上有几跳阅所需。 这使得它更容易:
· 吸收信息,
· 对CTA
每一个可点击页面上的元素都是 行动呼吁 。 只有几个cta在这个页面,Cloudflare增加了用户会选择一个可能性。
由微软和其产品普及的设计风格——瓷砖需要更多对准目标。 这是微软的主页。

即使有更多的浏览这个页面需要对准目标,他们被组织在一个合乎逻辑的和一致的方式。 因此, 速跳流线型 ,方便用户识别和选择他们想点击。
即使你的页面可能需要很多跳阅,你仍然可以直接用户你想让他们看到的东西。
如何?
这个概念是 主导地位 。 主导地位的想法创造通过设计焦点。 使用的设计技术可能包括位置、大小对比,运动,颜色,或其他区分功能。
斯蒂芬·布拉德利描述了主导地位 “不同程度的强调你的设计元素。 您可以创建3个层次的优势在你的工作。”
这是一个简单的例子:

两个正方形。 他们是相同的形状和颜色。 但是一个是主导。 为什么? 因为它是大的。 另外,它的定位更高。
你的速跳两个正方形中心第一个,然后第二个,依次。
这里有一些其他的例子的主导地位。
在Facebook上,你先看看吗? 标题栏,对吧? 你首先眼跳停止是什么? 这些小红数字。 为什么? 因为他们是视觉占主导地位。 当然,他们小,但是想想看:
· 他们是位于页面的顶部。
· 他们是红色的,蓝色的背景作对比。

再加上肌肉记忆,主导地位决定了速跳。
当用户读取文本时,他们使用速跳。

图片来源
大多数人不注视每个单词(小跳阅)。 这需要太长时间。 相反,他们使用大读课文,全面的运动。
在阅读的用户停止——扫视——被称为“定点。 “大多数读者在每晚睡7 - 9字符扫视。 这意味着,从技术上讲,他们可能不是“阅读”每封信都严格固定的点。 尽管如此,他们能够理解这一切。

这是外卖。
当你向用户呈现大量的文本,你要求他们参与数百对准目标。 这可能会让人望而生畏,甚至把。
除非你知道你的用户准备从事这样一个艰巨的旅程时,你应该谨慎的你如何呈现文本。
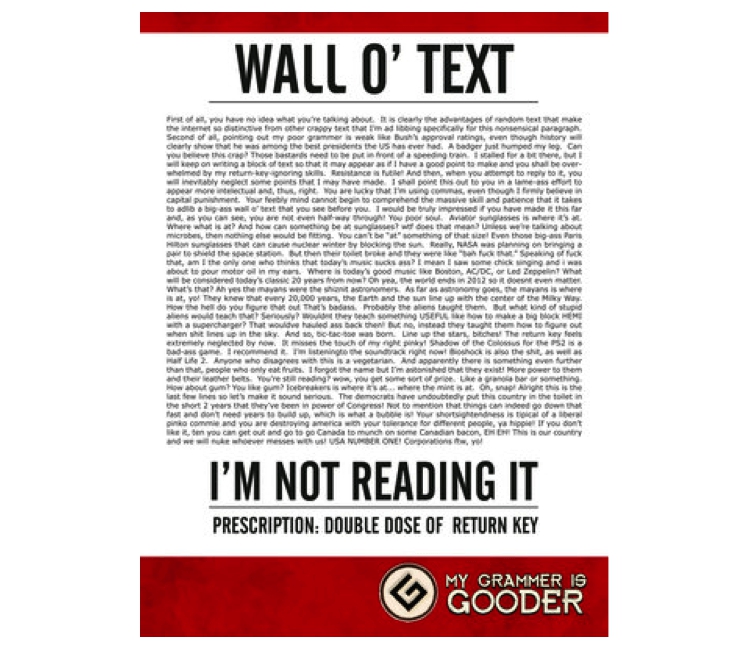
现在你知道为什么“墙”的文本是一个违反了用户体验。

图片来源
当呈现的文本在你的网站上,这里有一些有用的指南:
· 短线条更好。 他们需要更少的跳阅,并邀请用户摄入更多。
· Centrally-positioned文本更好。
· 要点很容易阅读。
合适完全被它的主页。 中央的标题是两个词,大,中央位置。
对准目标的科学 广泛和多种 。
但是这个概念很简单:眼球运动。 作为一个设计师、营销人员或转换优化器,控制如何,何时、何地和用户 看起来 在你的页面。
这都是关于跳阅。 定位、优势、文字大小、颜色——所有这些事情有一个戏剧性的影响转换,shareability,可读性,整体参与。
对准目标的知识如何影响你的设计或转换优化方法?