我们都应该同意主要导航必须始终可见并且是网站中的显着特征,然而,在过去几年中,这一基本规则经历了一些主要由当前趋势引起的变化。
深圳高端建站今天主菜单可以有一个更不显眼的外观。许多设计师喜欢将导航隐藏在一个简单的图标后面,可以根据需要显示导航面板。如果早期的设计师关注自由空间,尽可能使菜单变得紧凑,那么现在滑出式导航可以占用所需的空间。借鉴移动和平板电脑应用程序界面,他们可以轻松地满足用户的多样性。
它们可以从您网站的各个方面出现,具有水平或垂直方向。此外,如果有必要,他们可以通过一些有趣的效果活跃起来。当然,经典版本是一个从左侧出现的水平导向滑出式菜单,但是现在很多网站都装有垂直方向的菜单,从顶部优雅地掉落。今天我们将仔细研究这个特定的解决方案。
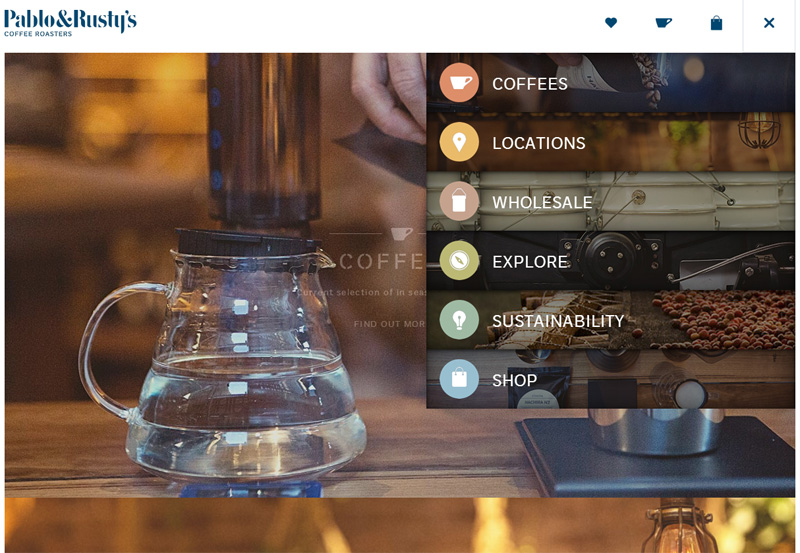
我们将从Pablo和Rusty的网站开始。它具有基本的滑出菜单,其中充满了一些高质量的图像; 每个项目都有自己的奇妙图片,图标和颜色,但是,由于菜单叠加在另一个壮观的图像上,几乎占据了欢迎屏幕的整个区域,它的美丽略微淡化并与环境融为一体。

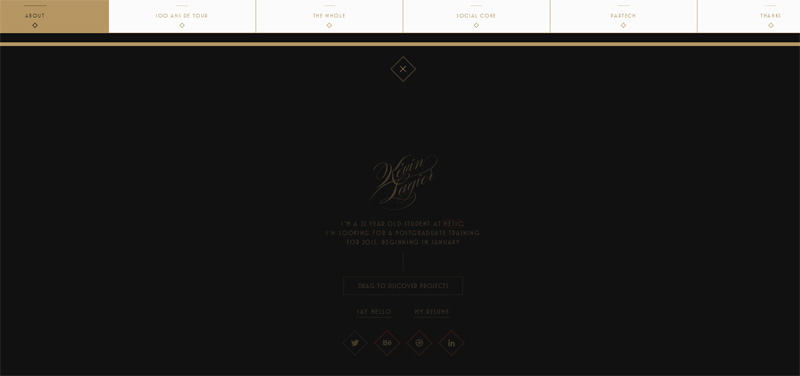
与前面的示例不同,此处菜单占据整个标题部分。设计师在对比度上进行对比,使得导航看起来很明显,主要是由于浅色。超狭窄的细微排版在这里也不是偶然的选择; 它有效地融入了整个设计,为外观增添了优雅和时尚。

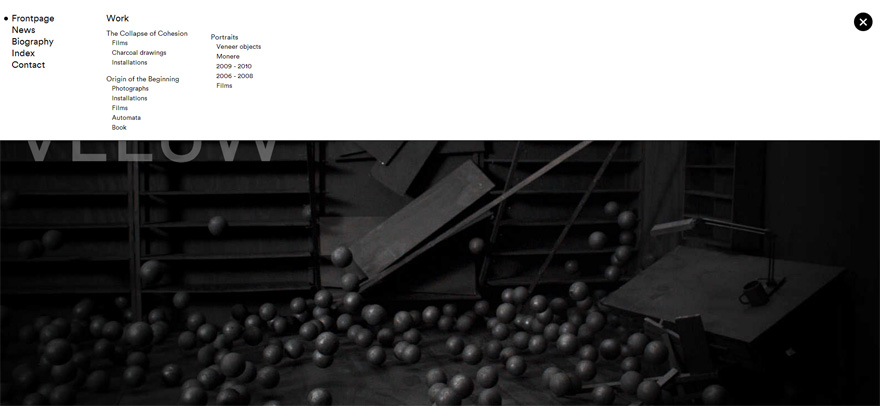
在这里,菜单也与背景形成鲜明对比,当然,由于使用了深色和浅色调。此外,导航分为两个基本部分,第一部分作为合适的页面包含整体页面,第二部分链接到作品集项目。

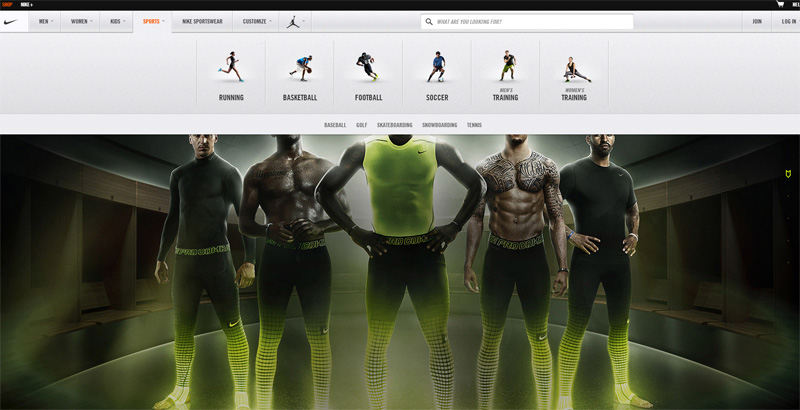
耐克的促销网站可以提供真正传统的垂直下拉菜单。在这里,您将找到真正全面的导航面板的经典变体,该面板横跨整个屏幕宽度。灰色和黑色作为二级色调使内容看起来容易阅读。

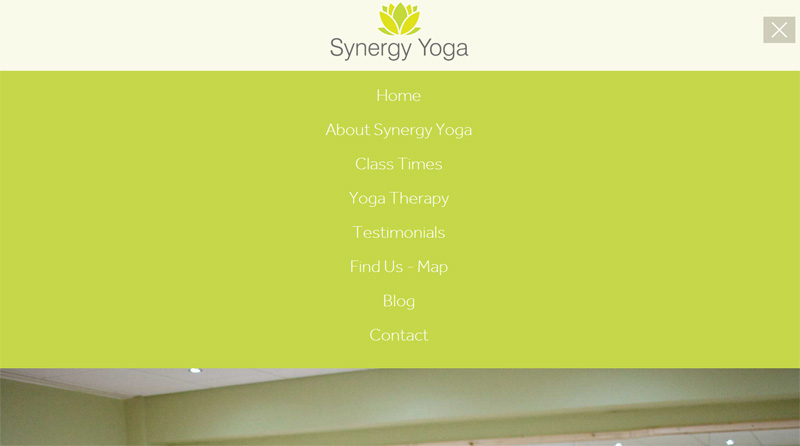
微妙的拉出菜单占据整个屏幕,所以你绝对不会错过它。用于主背景的温暖柔和的绿色色彩重现了积极和平静的氛围,这是瑜伽课程专用网站所必需的。

在这里,菜单明智地占据了可用地点的一半。对于那些想要清晰显示导航的人来说,这是一个非常出色的解决方案,同时吸引用户注意引人注目的作品集。

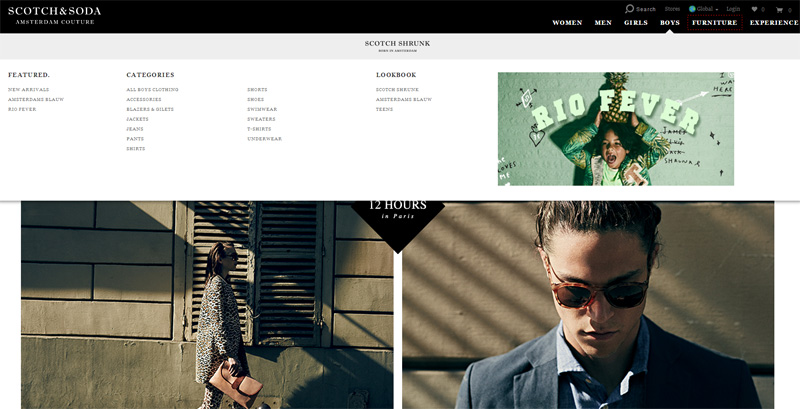
Scotch&Soda是一个致力于流行服装品牌的顶级网站。它还有一个大规模的导航应该以清晰和非侵入的方式呈现,所以这里很像例子4,选择落在传统的下拉菜单上,紧凑地包含所有类别,特色项目,甚至额外的数据。

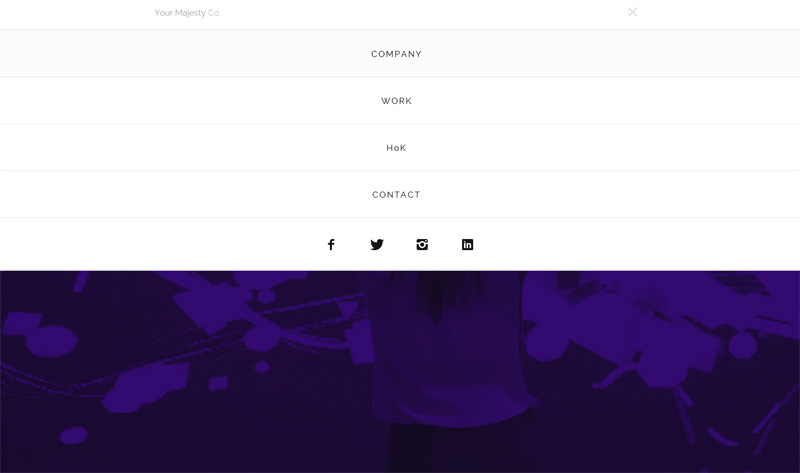
该网站散发出极简主义和整洁; 菜单也是如此。虽然它只包含2个链接块,其中第一个链接负责为用户提供通过社交媒体共享数据的简单工具,第二个是常规的垂直菜单,但它仍然具有非常优雅和经过深思熟虑的外观。

当着陆页上填充了壮观的图像和视频,这些图像和视频应该引起用户对机构可能性的关注,基于干净严格的背景,清晰的排版和没有任何装饰的菜单是一个真正完美和高效的解决方案。

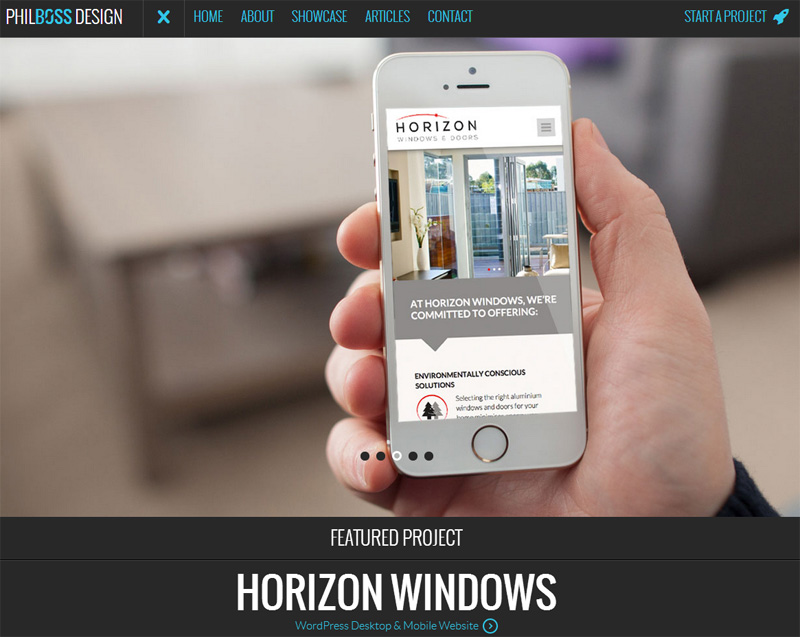
这是一个高端设计师/开发人员的时尚在线产品组合。他巧妙地利用了他网站的空间,使菜单看起来相当小但却非常引人注目。后者仅占用网站顶部的一条细线。

使用滑出菜单是今年真正的巨大趋势。许多网站都采用这种类型的导航以节省空间,同时不会失去导航的可读性。有各种各样的实现,我们已经考虑了一种垂直导向的实现,每天都在普及
深圳高端建站