深圳高端网站制作学习HTML和CSS并不困难。按照完整的初学者指南,您将快速掌握Web开发并在几分钟内构建您的第一个网页。
HTML和CSS是创建网页的两种主要技术。
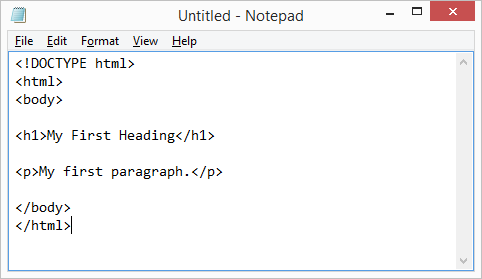
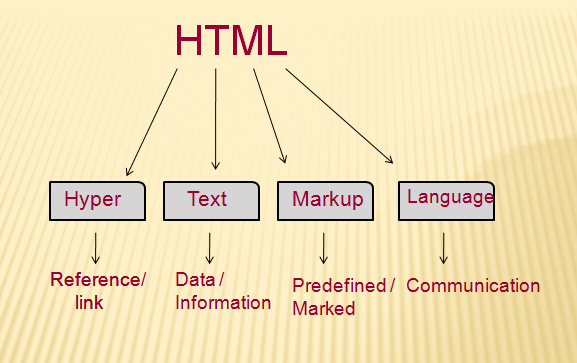
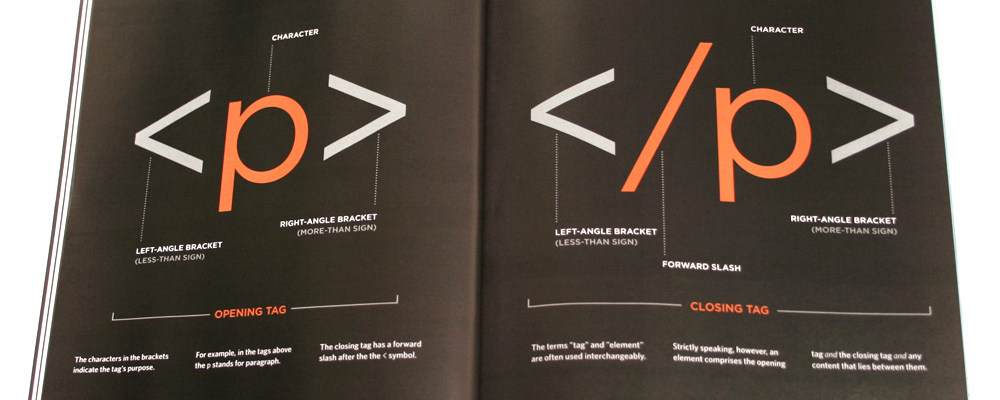
HTML代表超文本标记语言,用于描述网页结构的语言。
HTML的结构由两部分组成:头部和身体。头部描述浏览器所需的信息,而正文包含要描述的特定内容。

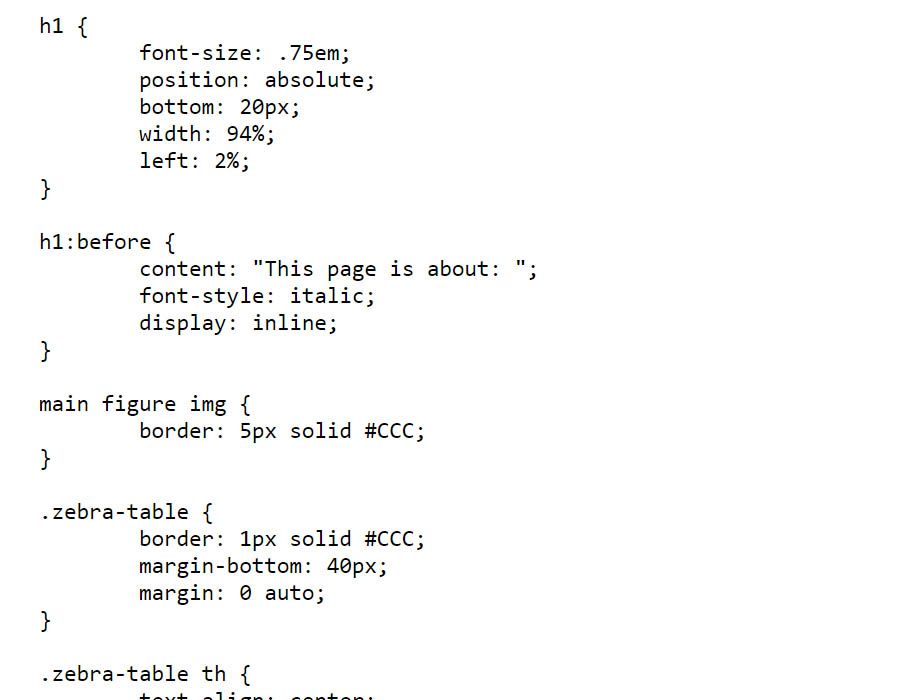
CSS代表Cascading Style Sheets,用于描述网页呈现的语言。
CSS技术用于创建网页,以实现对页面布局,字体,颜色,背景和其他效果的更精确控制,使网页更加美观和动态。

例如,如果您想建造房屋,您需要:
砖(HTML)来构建你家的结构
油漆(CSS)让你的房子美丽
深圳高端网站制作学习基本的HTML + CSS并不需要很长时间,但学习使用它们确实需要一些时间。基本标签和标签可以在大约一两个小时内理解。但是如果你想学习高级HTML和CSS动画,那么它将花费更多的时间。
老实说,我不能确切地说你需要投入多少小时,但只要你继续设计,你就不得不继续学习。毕竟,这些技术多年来一直在变化和更新。
要掌握HTML和CSS,你必须承诺终身学习,因为所有这些领域都非常庞大,你尝试的越多,你学到的东西就越多。但是,为了帮助您入门,请向下滚动以查找基本HTML和CSS上的资源。我们还为那些想要更具挑战性的材料的人分享了一些高级资源。

在哪里学习HTML的基础知识?
W3schools可能是开始使用HTML的最佳网站。其内容涵盖基本的HTML,CSS,JavaScript,Python等。所有章节都很简单,包括示例和交互式测试。我并不夸张 - 我一直在学习HTML,我不得不说这个网站是我最喜欢的。对于初学者,W3Schools已经构建了提供良好学习体验的教程和游乐场。最好的部分?所有教程都是免费的!

这是一个专门为想要学习HTML的初学者而创建的网站。它涵盖了您需要了解的有关HTML的所有内容。按照他们的分步教程,你将拥有HTML知识,在几分钟内建立你的第一个网站 - 而不是几个小时!
该网站还有HTML中使用的每个属性和标签(按字母顺序)的完整列表(简要说明),以及HTML5中的最新添加内容。您可以单击以查看每个属性,代码示例和其他元素的详细信息。
这是一个用于学习HTML的交互式在线教程网站。内容不仅包括HTML和CSS,还包括Python,Ruby,JavaScript和C ++等编程语言教程。
基本教程将指导您使用Bootstrap CSS框架创建页面。
高级教程将为您提供对HTML和CSS的更深入理解。

Codecademy是学习HTML的最佳在线课程之一。我们都知道阅读文章或观看一些YouTube视频是不够的。我们必须尽可能多地练习。
Codecademy的学习方法非常有趣。它不提供传统的编程教学视频,也没有任何“教师”。相反,它会将原来的复杂课程小心地拆分成非常简单的部分,引导用户通过各种有用的提示。
用户需要在命令行输入正确的代码并保存,这样就完成了整个学习过程。这个在线课程更适合初学者。通过每天分配一些时间进行练习,您可以轻松掌握所选择的编程语言。
Udemy是一个庞大的在线课程提供商,提供HTML和CSS程序。这些课程教您如何使用HTML5和CSS3创建响应式网站,初学者如何学习HTML5,以及如何在一小时内学习HTML。
几乎所有提供的教程都是为初学者创建的。这些课程不是免费的。费用从11.99美元起。但是,我认为付费课程有一些优势,这些优势可能无法在免费课程中获得,例如认证和一对一的教师指导。
Udacity提供在线视频教程和专门的讲师,以解释HTML和CSS的基础知识。免费课程没有证书,项目观点和职业指导。但是如果你只是想学习基本的HTML,免费课程就足够了。
Tutorialspoint提供了有关CSS的所有知识。它涵盖了从基本介绍到高级CSS技术的教程,以及CSS3的完整教程。此外,还有许多CSS工具和CSS学习资源供您参考。这对于学习CSS来说确实是一个非常全面的资源。
该网站由三个主要部分组成:
1. CSS简介
涵盖了基础知识和一些简洁的开发技巧
2.完整的CSS教程
本教程非常全面,为CSS编程奠定了坚实的基础。您可以在自己的网页设计工作中立即使用它!
3.其他CSS资源
有关CSS网页设计的文章和一个活跃的CSS论坛,您可以在其中提问
完成这三个部分后,您可以创建一个纯CSS网页。

这是我学习HTML和CSS的首选书籍推荐。作者将概念与实际开发过程相结合,使读者对HTML和CSS有了很好的理解。本书内容清晰,简洁,有序。我在本书中找到了独家教程(不,YouTube没有一切),这些教程帮助我提高了技能。如果你真的想开始从事网页设计和网页开发的职业,那么这本书应该在你的收藏中。

本书的每一章都很简短易懂。每章都基于前面的章节,并附带交互式测试,这对于巩固您学到的知识非常有帮助。10分钟学习,20分钟参加考试。这就是你所需要的。强烈推荐!
这本书是开始学习HTML或CSS的好地方。它向您展示了如何组合基本概念以构建人们在网站中最常见的东西,例如多级菜单。
虽然像W3school这样的在线资源使其易于学习,但阅读这本综合性书籍也是必要的。它编译和组织您在线查找的分散资源 - 所有这些都在一个方便的参考中。
对于任何想要开发网页的人来说,本指南很容易阅读,书中有许多B&W插图,使其更容易理解。
深圳高端网站制作以上课程涵盖了初学者学习HTML和CSS所需的所有知识。
但不要忘记,一个好的Web开发工具可以提高您的工作效率,所以一定要使用它。
无论您从事什么行业都无所谓。如果您想掌握技术,持续学习和坚持是成功的唯一途径。如果您想成为一名Web前端开发人员,我所分享的HTML和CSS教程以及课程将帮助您实现目标。我希望他们能帮助你,就像他们帮助我一样。